L'arborescence d'un site web peut se comparer au plan d'une maison.
On y trouve l'ensemble des pages qui composent le site.
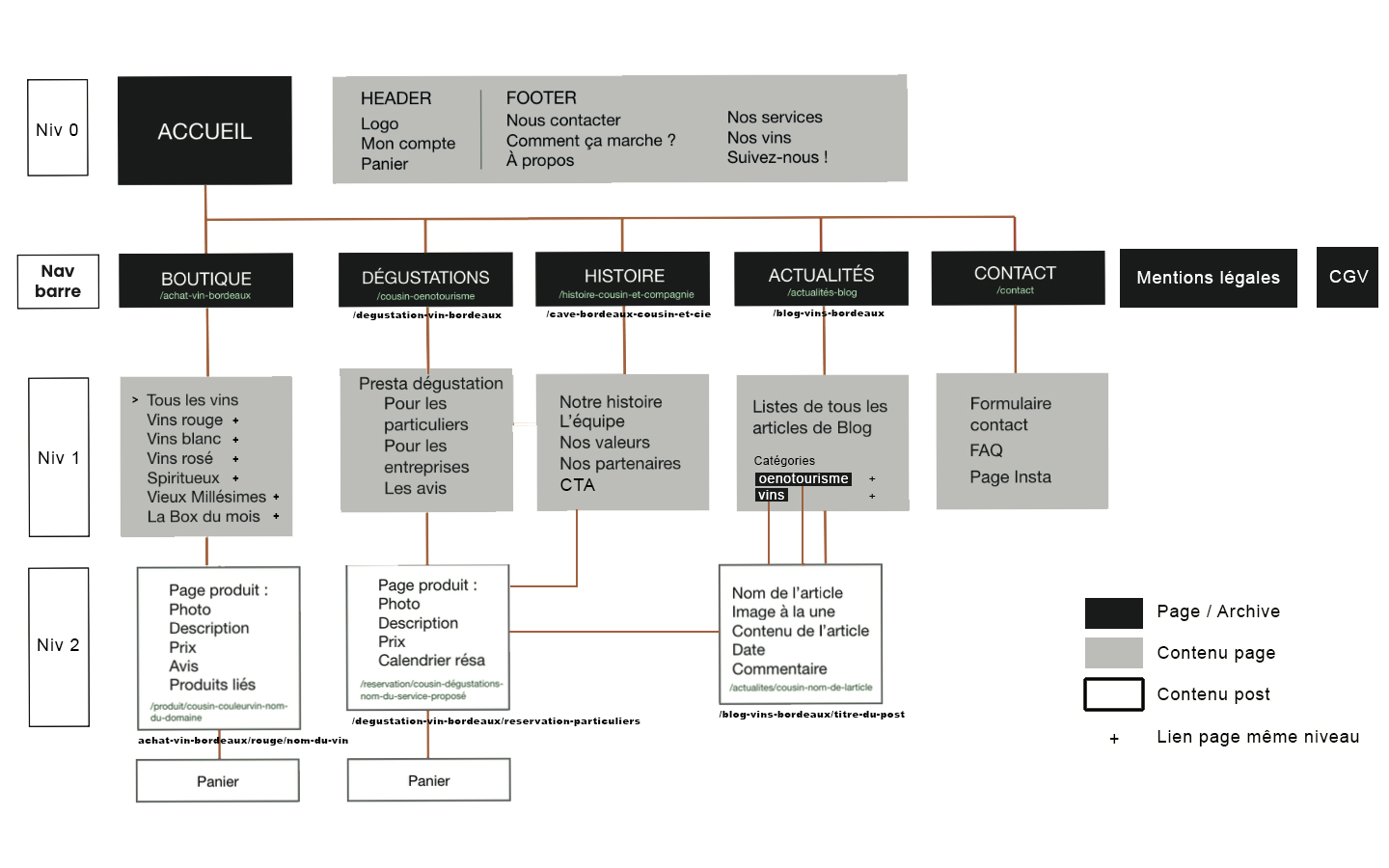
Il faut absolument distinguer l'arborescence, le menu du site et la navigation.
Dans le menu, on trouve des pages catégorisées par rubriques
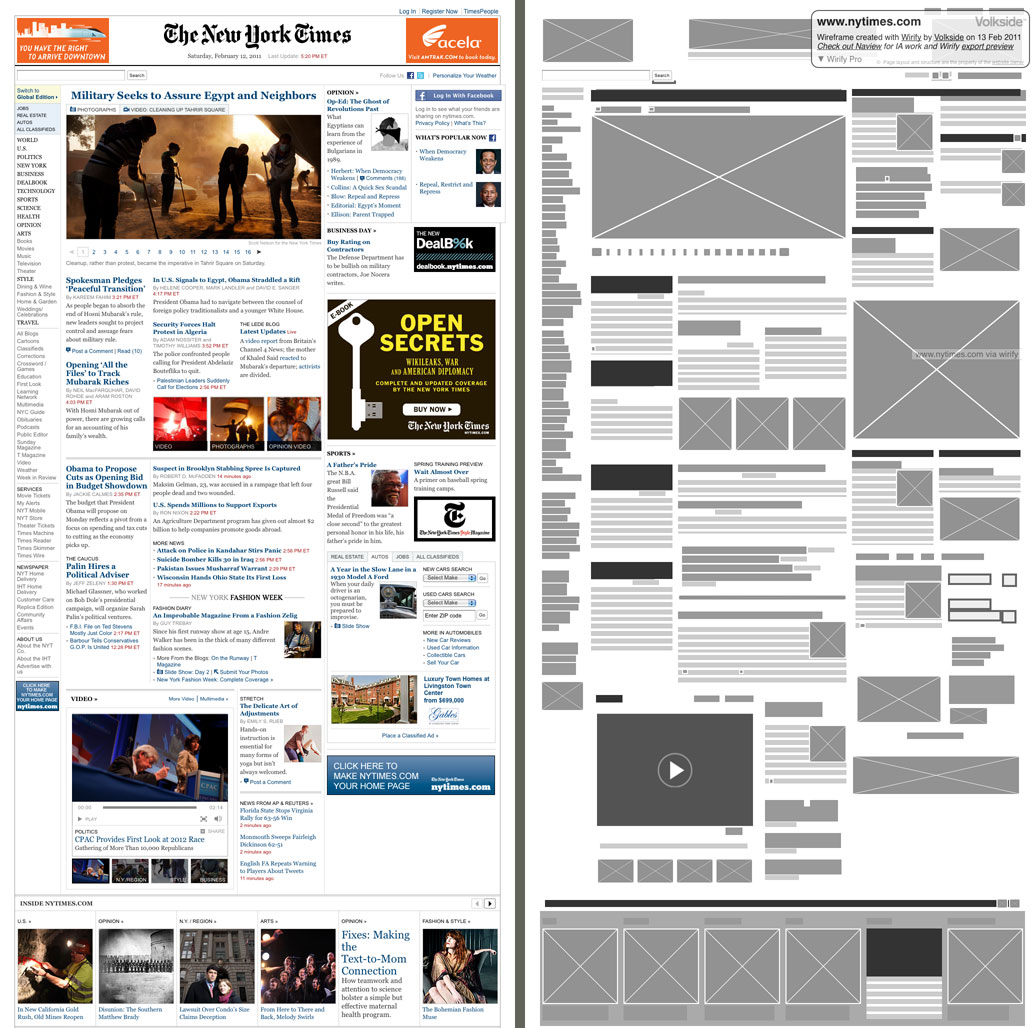
 Arborescence vs navigation : ne pas confondre.
Arborescence vs navigation : ne pas confondre.
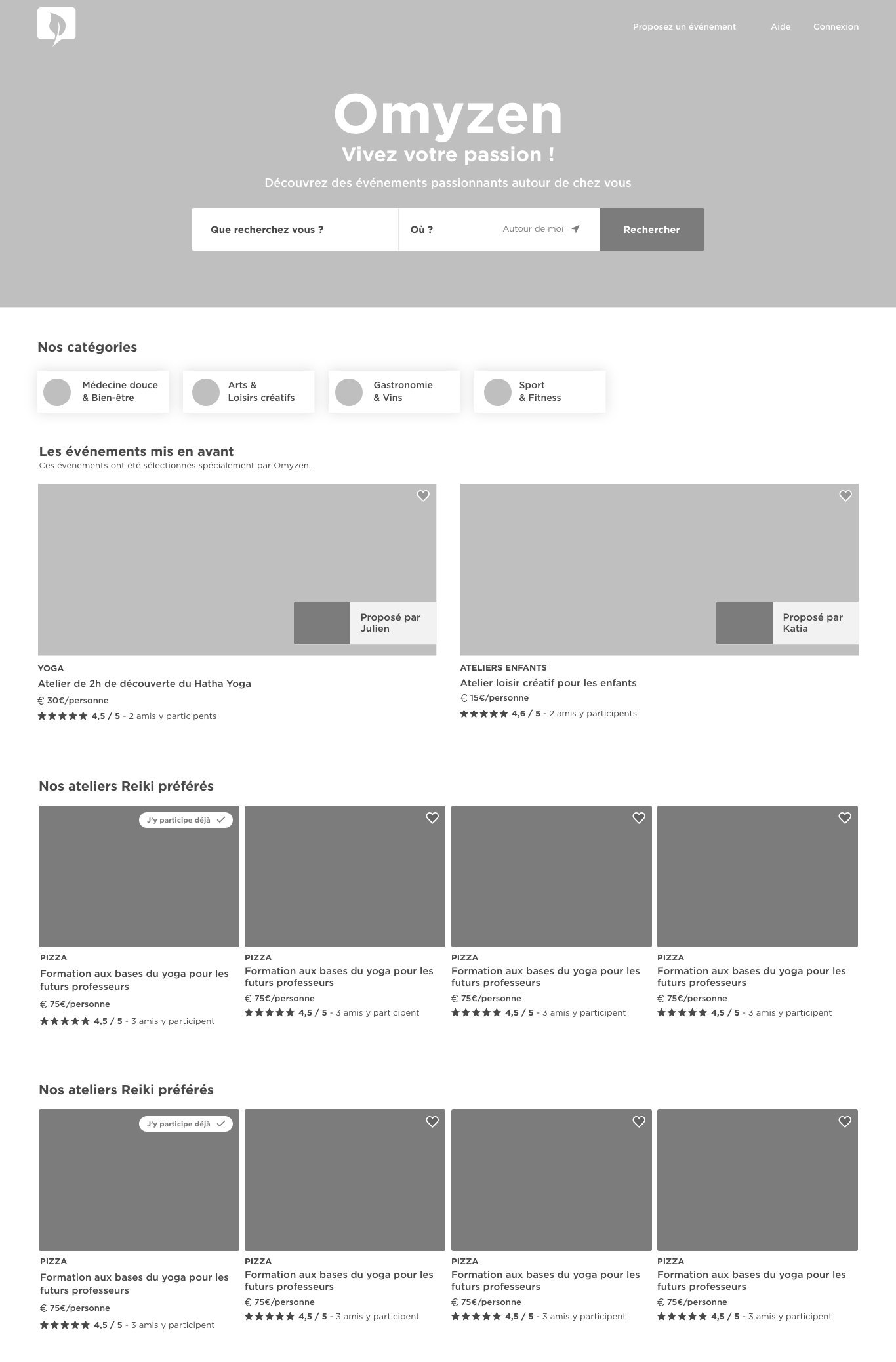
Effectivement à l'heure où les sites sont de plus en plus maillés et interactifs, on accède de multiples manières à un même contenu.
Par exemple, un slider qui met en avant certains contenus, également accessibles par le menu principal, par des modules annexes dans d'autres sections du site.
La problématique de navigation intervient après l'arborescence, puisqu'elle est étroitement liée l'ergonomie et au design du site web.
Un dispositif de navigation peut s'appuyer sur différents supports :
- Menu de navigation principal, avec éventuellement un menu secondaire qui apparait au survol
- Menu de navigation secondaire, menu contextuel
- Moteur de recherche interne, avec un ou plusieurs filtres de recherche
- Suggestions de produits ou d'articles par thématiques
- Pied de page, avec un accès aux principales catégories du site ou à des pages clés
Construire l'arborescence de son site web
 L'arborescence c'est l'organisation et le classement hierarchique des pages.
L'arborescence c'est l'organisation et le classement hierarchique des pages.
Elle permet de visualer schématiquement les pages d'un site et les liens principaux qui les unissent.
On parlera de largeur, pour le nombre de rubriques accessibles depuis la page d'accueil (rubriques formant le premier niveau à l'horizontal), et de profondeur pour le nombre de sous-rubriques accessibles depuis une rubrique(second niveau, troisième niveau).
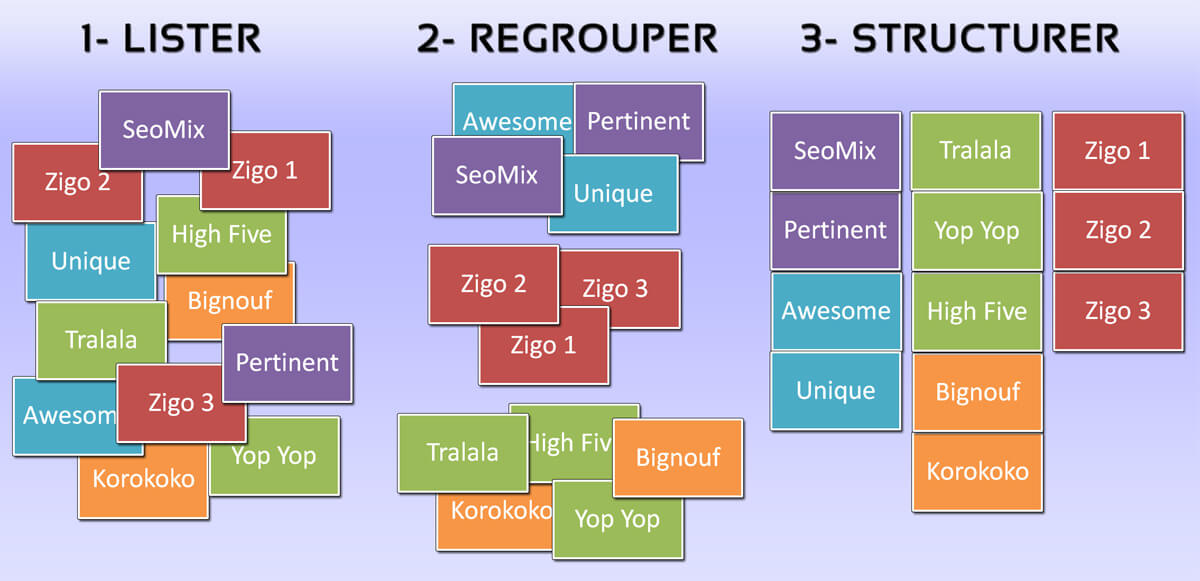
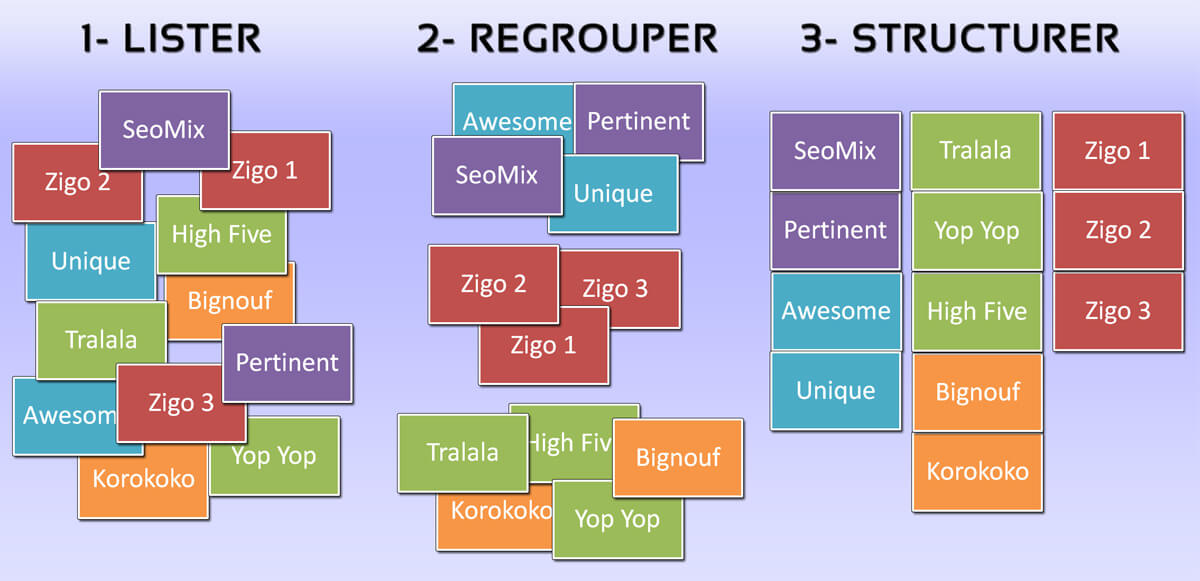
Il faut au préalable, inventorier, classer et hierarchiser les contenus.

1/ Lister tous les contenus(actuels ou à venir) du projet
2/ Classer les contenus par thématiques
3/ Structurer les rubriques et sous rubriques à l'aide des mots-clés
Si votre arborescence est bien pensée, vous pourrez mettre en place un dispositif de navigation efficace pour toutes les situations. Quand on conçoit une arborescence, il ne s'agit pas uniquement de classer du contenu en catégories et sous-catégories, il s'agit aussi d'anticiper les parcours.
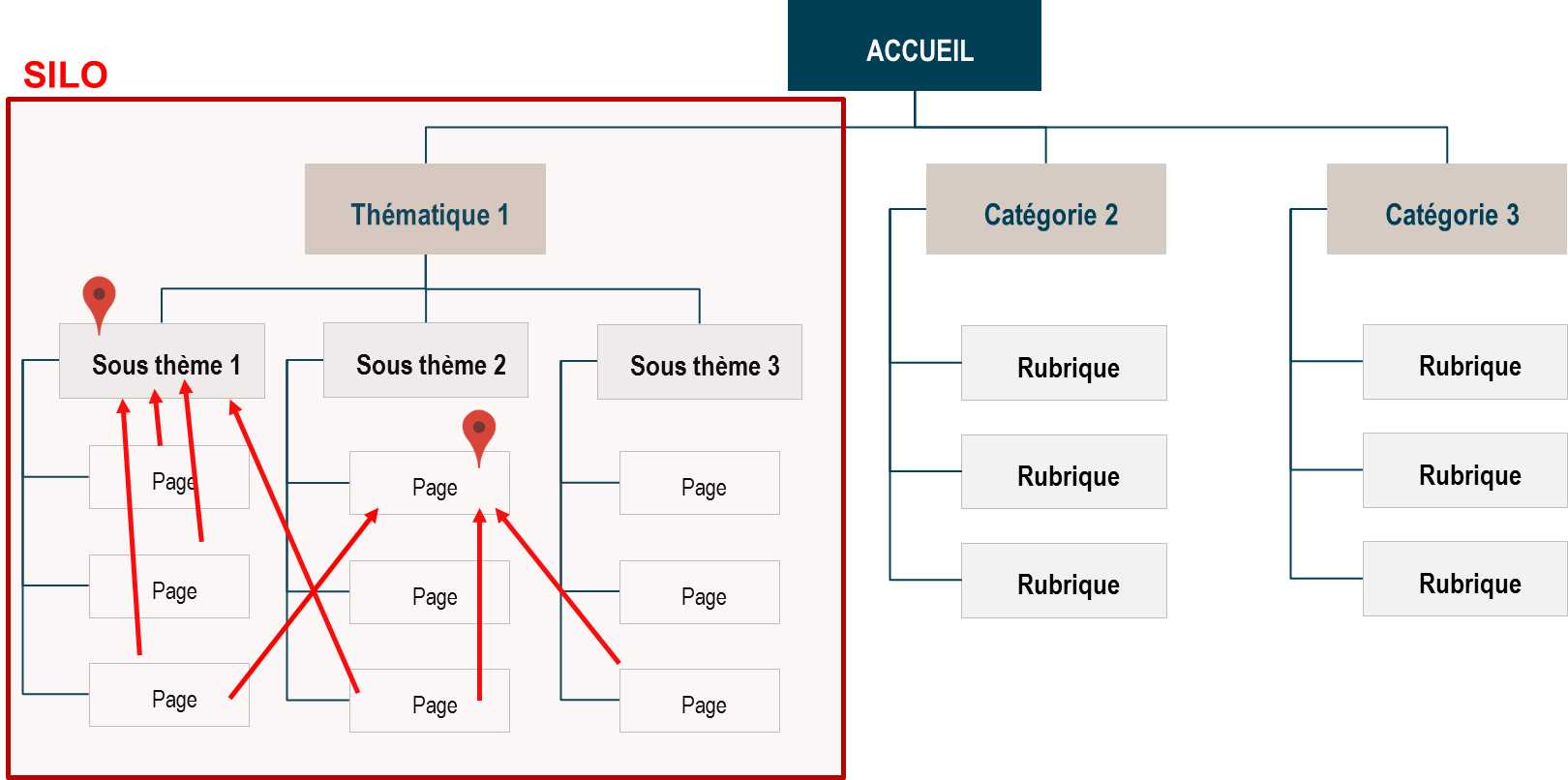
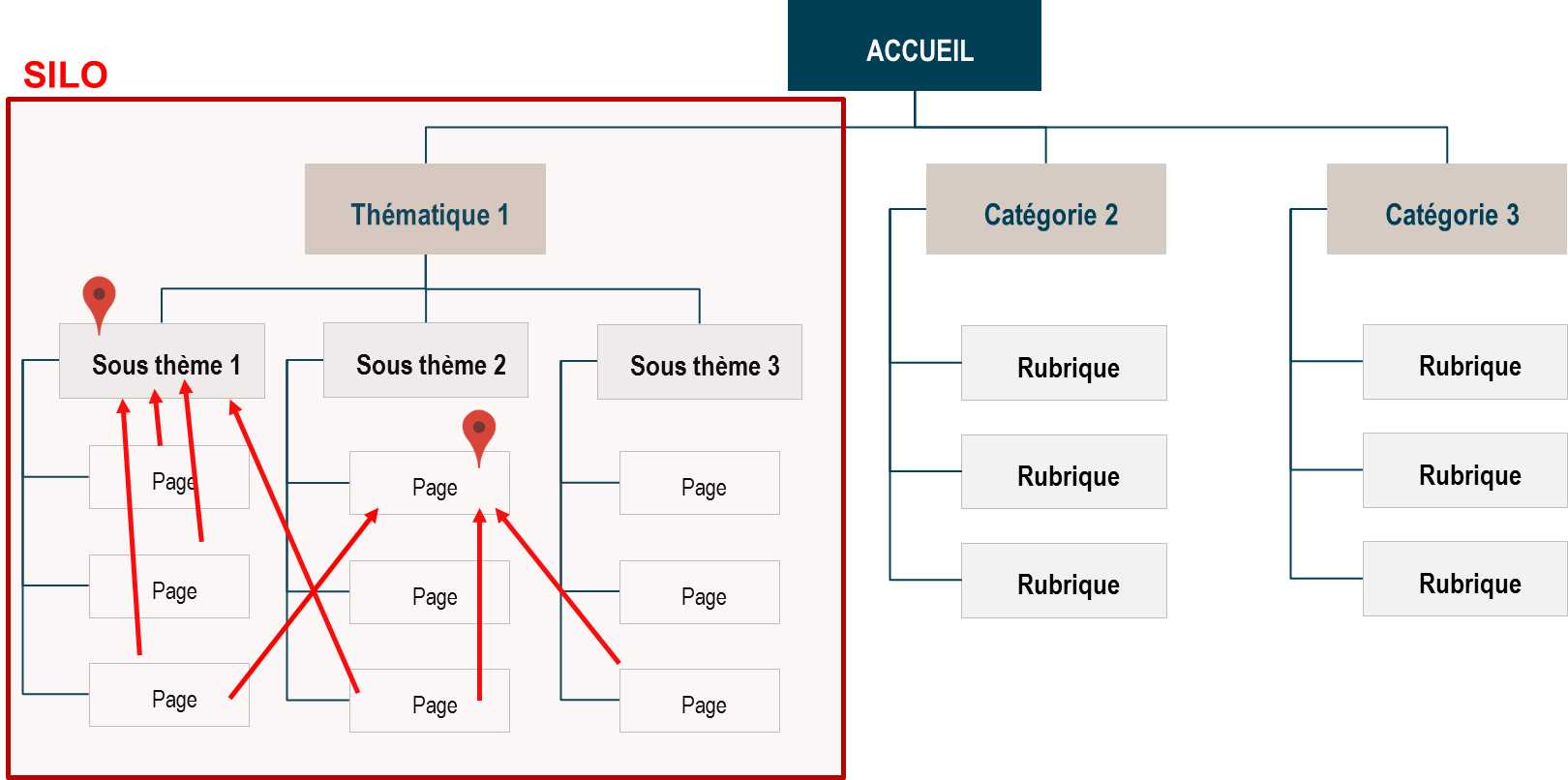
L'arborescence en silo
Un site comporte des catégories parents, des catégories enfants, des catégories petits enfants..
Un site structuré sur ce modèle est découpé en plusieurs silos définissant les différentes thématiques du site.
 Il faut éviter les liaisons dites « horizontales » entre différentes thématiques ce qui éparpillent leurs forces.
Il faut éviter les liaisons dites « horizontales » entre différentes thématiques ce qui éparpillent leurs forces.
Le but est d'obtenir un maximum de jus de liens sur l'ensemble de ses pages partageant la même sémantique et de aussi favoriser le crawl des robots.
Soigner son arborescence pour améliorer son référencement naturel
L'arborescence a un impact sur le référencement naturel.
Les moteurs de recherche analysent les liens entre les pages pour comprendre la structure de l'information.
Ils déterminent ainsi quelles sont les pages clés.
Plus une page est « profonde », moins elle sera prise en compte et moins le site sera clair.
Respecter la règle des 3 clics!
Il est recommandé d'avoir au maximum trois niveaux de hiérarchie.
Le maillage interne, 3 règles essentielles :
Plus une page est haute dans la hiérarchie de votre plan, meilleur sera son référencement,
Plus une page reçoit de liens d'autres pages de votre site, meilleur sera son référencement,
Plus une page reçoit (et envoie) des liens de pages proches au niveau sémantique, meilleur sera son référencement.
Tous les liens ne se valent pas.
Un lien depuis le menu principal sera plus valorisé qu'un lien dans le pied de page.
Un lien depuis un article d'une section sera plus valorisé qu'un lien dans une sidebar.
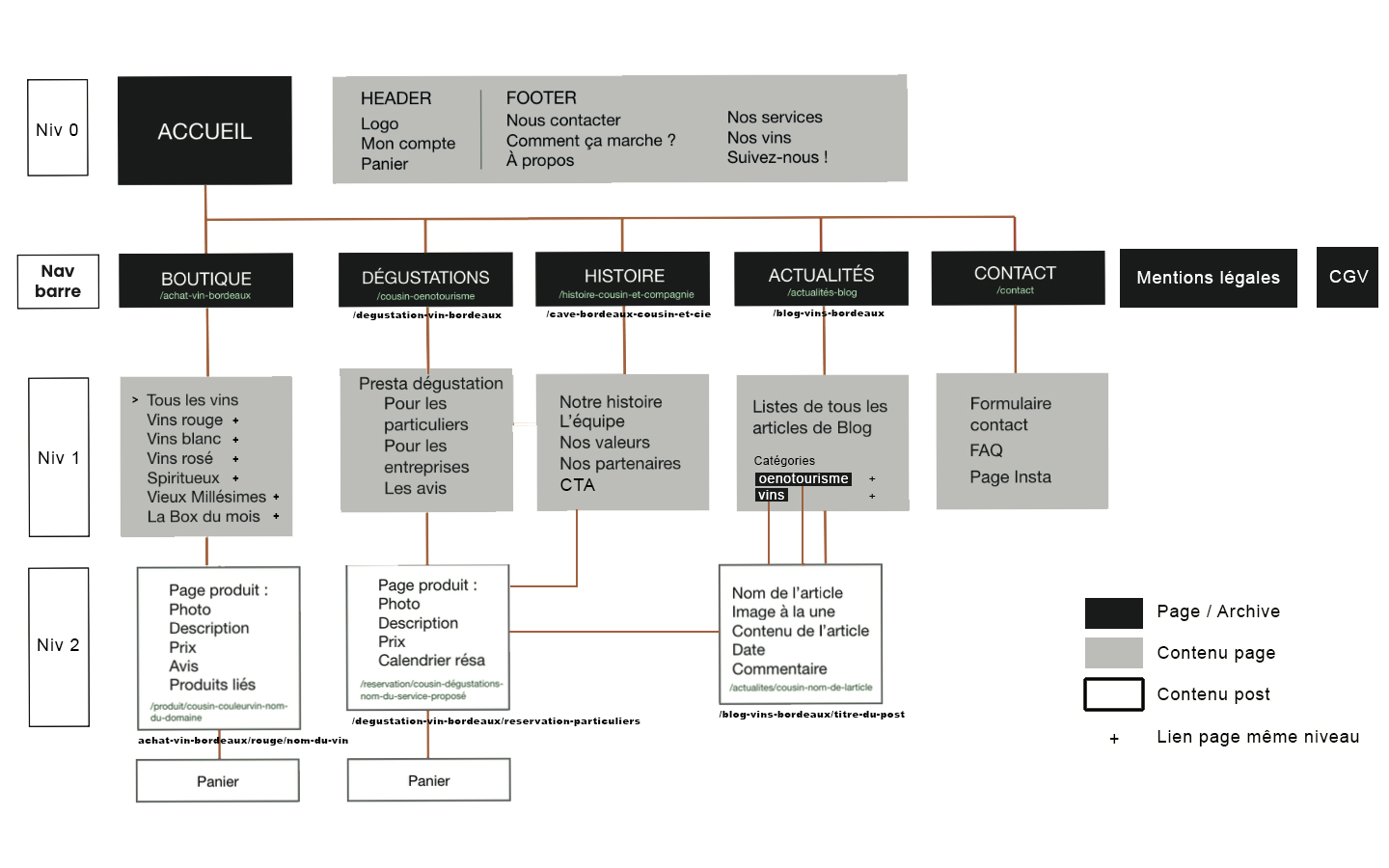
Comment représenter les informations ?
L'élément central d'une arborescence est la page d'accueil :

On retrouve la totalité des contenus, il est inutile de lister toutes les pages similaires : exemple articles.
Le but reste que tout le monde puisse comprendre le principe d'organisation : les webdesigners, les développeurs..
Quel logiciel pour créer une arborescence de site web esthétique et compréhensible ?
Il est préférable d'utiliser le papier et les crayons de couleurs dans un premier temps.
On liste, on organise, on hierarchise par niveaux.
Le logiciel vient dans un second temps pour mettre en forme notre plan de site et le rendre explicite (Adobe XD).
Scénariser, penser UX et SEO !
Ce n'est pas fini ! Une fois l'arborescence formalisée, il faut la confronter à la réalité, c'est-à-dire tester les différents scénarios de navigation.
C'est un exercice très utile pour améliorer le plan d'un site.
UX = Replacer l'utilisateur au centre du projet, savoir qui il est pour lui apporter un service adapté et déclencher la bonne émotion.
Connaître l'utilisateur permet de définir les parcours, le style éditorial, les fonctionnalités et les types de navigation adaptés ainsi que les codes visuels à utiliser.
Pour chaque scénario, imaginer le parcours que fera le visiteur.
La navigation permet-elle à chaque fois d'arriver rapidement sur la page cible ?
Un scénario peut se définir comme suit :
Profil du visiteur : Age, CSP, maturité web
Objectif & sensibilité au produit : Besoin fort pour un produit, intérêt flou pour le domaine, etc.
Canal d'acquisition : Comment est-il arrivé sur le site ? Référencement naturel ? Campagne presse ?
Page d'atterrissage : Sur quelle page est arrivé le visiteur ? Fiche produit ? Blog ? Un site web bien référencé attire plus de 80% des visiteurs sur des landing pages, différentes de la page d'accueil.
Parcours type : Quelle page va t-il ensuite visiter ? Utilisation d'un CTA, d'un lien dans l'article ou de la navigation principale ?
Après avoir raisonner Utilisateurs, il faut penser SEO !
Les pages clés sont-elles dans le premier ou le deuxième niveau de hiérarchie ?
Les silos forment-ils des champs sémantiques cohérents ?
Les urls sont elles optimisées ?
L'arborescence est le squelette du site web.
Il faut un plan de site performant, pour amener les visiteurs d'une landing page à une page cible, ou pour guider l'indexation des pages par les moteurs de recherche.
Ne pas sous-estimer l'importance du temps passé sur l'arborescence.
Si celle-ci est bien travaillée et qu'elle n'oublie aucun élément, alors les maquettes graphiques et le reste du projet auront un pilier solide sur lequel se reposer.








 Arborescence vs navigation : ne pas confondre.
Arborescence vs navigation : ne pas confondre. L'arborescence c'est l'organisation et le classement hierarchique des pages.
L'arborescence c'est l'organisation et le classement hierarchique des pages.

 Il faut éviter les liaisons dites « horizontales » entre différentes thématiques ce qui éparpillent leurs forces.
Il faut éviter les liaisons dites « horizontales » entre différentes thématiques ce qui éparpillent leurs forces.