Les Fenêtres principales :
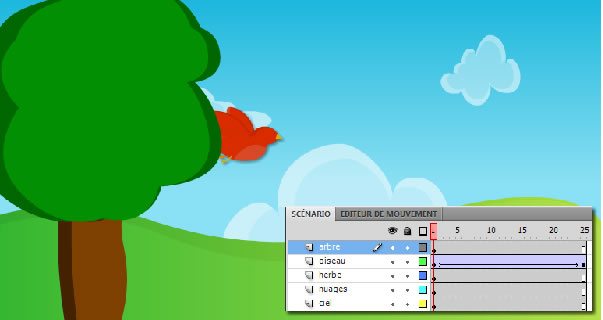
La scène:
C'est la zone de travail. Ce qui est placé en dehors de cette zone (le fond gris) sera invisible dans l'export final, comme avec illustrator. Vous pouvez configurer les dimensions et la couleur de la scène dans la fenêtre des "Propriétés".
La barre d'outils :
Semblable à toutes celles que vous utilisez dans les autres logiciels. Les propriétés relatives à ces outils apparaissent dans la Fenêtre des Propriétés.
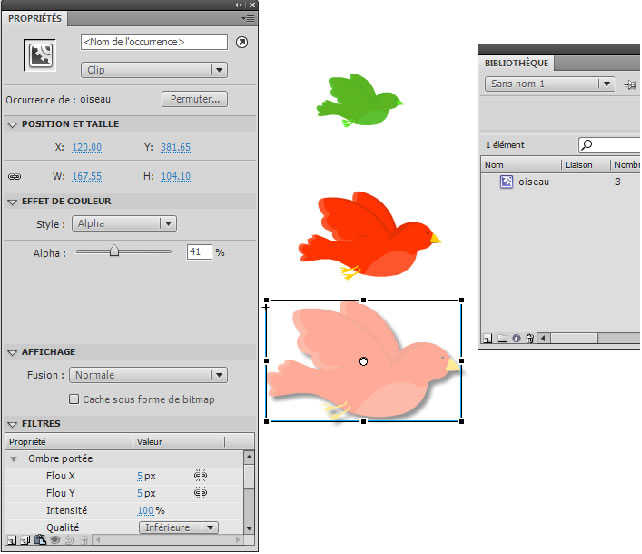
Fenêtre des Propriétés
Vous permet de configurer les propriétés :
- du document, si rien n'est sélectionné
- des textes, en sélectionnant un texte, ou l'outil texte
- des formes (dimensions, positions, couleurs...) en sélectionnant une forme
- des symboles (nom, type, positions, couleurs, fusions et styles)
- des images, si elle est sélectionnée dans le scénario.
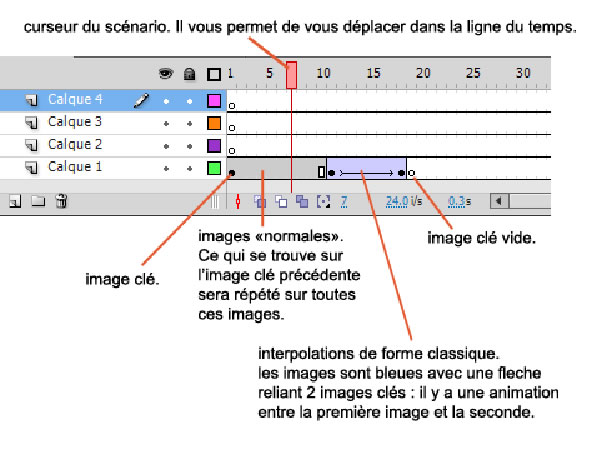
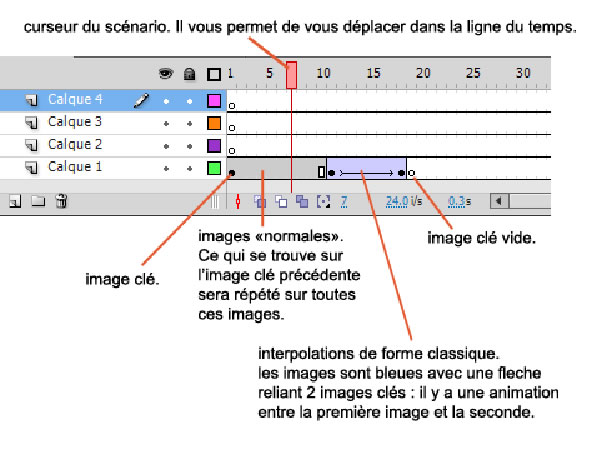
Scénario ou Timeline
Le scénario à un double emploi :
- Organiser vos calques : Comme pour photoshop ou illustrator : utiliser des calques séparés pour les éléments distincts et nommez les !!
Il faut aussi, et surtout, tenir compte des animations qui seront faites...
- Gérer la ligne du temps par le biais des images clés.

Images clés
Elles représentent des images sur lesquelles il est possible de placer des symboles, graphiques, formes, textes... et sont les points clés des animations (début/fin...) Elles sont représentées par un point noir sur une image.
La bibliothèque
Elle vous permet de classer et d'utiliser tous vos symboles (clips, graphiques, boutons), bitmaps, vidéos...
Les actions
C'est via cette fenêtre que nous pourrons communiquer avec Animate au moyen de l'action script.
Le code est lié à une image clé vide ou à un symbole et donnera des instructions scriptées pour le déroulement du scénario.
Les formes
Lorsque vous dessinez sur la scène, vous créez des « formes ».
Les formes possèdent une couleur de fond et un contour.
Fonds : Pour changer sa couleur, utilisez l'outil pot de peinture, ou sélectionnez la forme et la choisir directement dans les palettes couleurs.
Contours : Pour créer un contour avec votre forme, une couleur doit être au préalable sélectionnée. Par contre, pour rajouter un contour à une forme, il ne suffit pas, comme dans illustrator de sélectionner une couleur : il faut utiliser l'outil « encrier ».
Si vous faites un clic avec la flèche noire, vous sélectionnez une partie du contour. Pour sélectionner tous les contours d'une forme, double cliquez dessus.
Vous pouvez régler les propriétés des tracés sélectionnés avec la palette propriétés : taille, pointillés, continus...
Double clic sur une forme = sélectionner le fond et le contour de la forme ensemble.


 Modifications des propriétés d'une occurrence
Modifications des propriétés d'une occurrence Nous pouvons donc modifier indépendamment (via la fenêtre propriétés) :
Nous pouvons donc modifier indépendamment (via la fenêtre propriétés) :